I've done the research! I've answered my own questions. Once again, panda comes through with perseverance. I won't need to make two mobile sites after all. I've mastered CSS in a single sitting and now I can begin updating both the mobile site and the desktop site so they will fill the screen correctly.
1920x1080 desktop users will now get a full page instead of relying on zooming the browser.
iphone users will no longer get a cropped image.
android users... will still see the correct format.
I'll get to work on it right away, stay tuned. I'm still working on episode 1.
Accepting Donations!
Hey all! I humbly accept donations. I currently accept BTC, LTC, and BAT.
BTC: 3P5T9BdepKCHyPbrzss63eDSw1qqVK687T
LTC: LdZryfGbc8VNjZ5PPwm24hKRQF6AmeGJmQ
You can copy the above addresses from this blog anytime, or, you can go to the "about" page on the main site and click the copy button, which will automatically copy it to your clipboard. All you have to do is paste it in your crypto app.
Any and all support appreciated! Signing off!
PS - the old paypal button on this blog (to the left) still works, I just realized it was still there, but crypto might be a better option for all of us ;) ;) ;) ;)
BTC: 3P5T9BdepKCHyPbrzss63eDSw1qqVK687T
LTC: LdZryfGbc8VNjZ5PPwm24hKRQF6AmeGJmQ
You can copy the above addresses from this blog anytime, or, you can go to the "about" page on the main site and click the copy button, which will automatically copy it to your clipboard. All you have to do is paste it in your crypto app.
Alternatively, you can tip me with Basic Attention Tokens (BAT) if you are using the Brave Browser. Just click the triangle at the top next to the lion icon. Ignore where it says monthly, don't put anything there. Just click "Send Tip" and it will ask you how much: 1BAT, 5BAT, 10BAT.
Any and all support appreciated! Signing off!
PS - the old paypal button on this blog (to the left) still works, I just realized it was still there, but crypto might be a better option for all of us ;) ;) ;) ;)
Mobile site is live!
Success! I have ported the site to mobile format, however it is for android only atm... I will do an apple version next week (difference being that apple has a weird way of scaling that it cuts the top portion of the site off, so it requires its own version). I could just do "fit to view", but that ends up destroying the default CSS, and that's probably going to be a future project.. for now I'm ok with two versions.
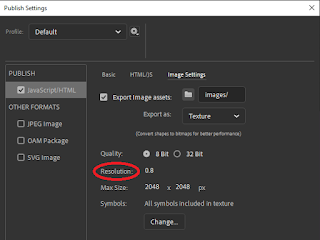
I also found a way to shrink the file size of the site. By default, resolution is set to 2.0. I changed it to 0.8, and the site went from being 3.8MB to 500kB. I'll probably do this with all the e-card animations next.
Anyway, here's a preview of the site. Visiting www.hugclub.net on your phone will automatically take you to m.hugclub.net. You should be able to send cards now, I just need to update the preview button so that it goes to a more mobile friendly version of each animation. Panda signing off.
I also found a way to shrink the file size of the site. By default, resolution is set to 2.0. I changed it to 0.8, and the site went from being 3.8MB to 500kB. I'll probably do this with all the e-card animations next.
Anyway, here's a preview of the site. Visiting www.hugclub.net on your phone will automatically take you to m.hugclub.net. You should be able to send cards now, I just need to update the preview button so that it goes to a more mobile friendly version of each animation. Panda signing off.
Considering a mobile site
Hi again everyone. Today I contemplate on making a mobile site for those who happen to visit my site on their phones or tablets.
Well, I am very pleased with the results of the site having been successfully rebuilt in HTML5 Canvas. It works very well for the desktop. So, I went to test it on my phone... and the performance is very poor.
I did a some research, it turns out that HTML5 Canvas is actually still in its infancy... huh... Apparently no mobile device today is powerful enough to handle "EVERYTHING" that HTML5 has to offer. This includes trying to view animations in an iframe, which my site was designed to do...
Maybe in the next 5 years, all phones, even the cheap ones, will be powerful enough to handle it. In the mean time, I will temporarily use a flat design for mobile users. It's going to be a 90's style retro layout, I think you guys will like it. It's fast, easy to use, and works well.
For now, please only view the website on a desktop PC until I get a proper mobile page working. Thanks for your support everyone!
-Panda
Well, I am very pleased with the results of the site having been successfully rebuilt in HTML5 Canvas. It works very well for the desktop. So, I went to test it on my phone... and the performance is very poor.
I did a some research, it turns out that HTML5 Canvas is actually still in its infancy... huh... Apparently no mobile device today is powerful enough to handle "EVERYTHING" that HTML5 has to offer. This includes trying to view animations in an iframe, which my site was designed to do...
Maybe in the next 5 years, all phones, even the cheap ones, will be powerful enough to handle it. In the mean time, I will temporarily use a flat design for mobile users. It's going to be a 90's style retro layout, I think you guys will like it. It's fast, easy to use, and works well.
For now, please only view the website on a desktop PC until I get a proper mobile page working. Thanks for your support everyone!
-Panda
E-Cards are working!!!
I've done it! I got the e-cards to work! The show can now go on!
Please give me a week or so to convert the rest of the cards and implement them on the main site...
After scouring the web for a solution, once again, the solution came from yours truly. Now I have to be honest, I went to every forum I could think of asking the same question over and over... some people got mad, even called me bonkers for tryyyying to attempt this in the format that I was using. Heck some even called it "too advanced". Should I consider myself advanced because I figured it out? There was at least ONE helpful person, they kinda got me to think "critically", and then it hit me. THIS is how I do it! Done! I'm so glad this is finished.
-Signing off
E-Cards Progress!
Hello again all! I've been hard at work constructing a Canvas (HTML5) based e-card engine! I've gone to the furthest reaches of the web asking for help, heck I even put on my snorkel and went into the deep web. Some pointed in the right direction, others scoffed at the very idea, calling it impossible to accomplish... I'm not joking, these coders and um... those that claimed to be hackers... all said that it probably wouldn't be possible because HTML5 is literally 1/4 functional compared to Flash. Well that didn't stop me. Not even the geeks at Stacks could discourage this Panda!
I must give thanks to those that did offer their support. No one really did provide solid answers, but their examples got the gears turning in my head. Through trial and error, I was able to accomplish 99.9% of the task! It is literally ALMOST DONE!!!
Here's what I've got:
I must give thanks to those that did offer their support. No one really did provide solid answers, but their examples got the gears turning in my head. Through trial and error, I was able to accomplish 99.9% of the task! It is literally ALMOST DONE!!!
Here's what I've got:
I now have a functional input form in the canvas.
These aren't your average text fields, they came
bundled with Adobe as components. They were
a nightmare to work with. Many suggested I don't
use them because almost no one knows how to use
them and to make my own with JS and place them
with CSS. Well, they were already there, someone
out there knows right? Guess who figured it out... ;D
After filling out the above form, click send and your
card is generated. You get a link to see the pretty card
you just sent your lover. Again, I used the text input
component that comes with Adobe. It worked out really
well!
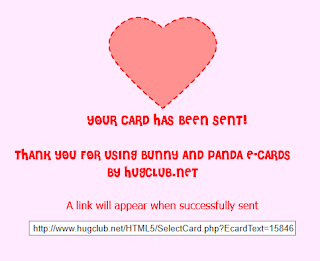
And here we have the e-mail that is received by your
significant other. It's clean, non-intrusive, no ads, just
a straight forward message.
(oops, it still says Flash E-card... I'd better fix that...)
So what's left to do? Well... I'm stuck at one part. I have no real way of getting the message to appear in the e-card. Sure you can use it now and your S.O. will see the cartoon, but it's just not the same without the message on the card itself :( So that's where I'm at. If anything, I'll probably go ahead and convert all the cards to HTML5 right now, open up the site, and you guys can go ahead and use them. In the meantime, I'll be working on getting those messages to appear on the cards. At least your S.O. will be able to read the message in the e-mail :)
Panda signing out.
HTML5 reboot
Welcome back friends. I'm currently hard at work reviving the site. Back in 2010, most web browsers disabled Flash Player by default. At that time, you had to dig deep into the settings of your browser to enable it. Around 2017, browsers made it a little easier to view flash by clicking boxes like this:
Between 2010 and 2017, I lost quite a bit of users. E-cards being sent dropped from 3000 a month to just around 100 a month. To be honest, I was quite impressed with how many people still use e-cards, let alone e-mail their friends with social networks and all.
I am using Adobe Animate to (incorrect terminology ahead) "convert" the site back to working order. Yeah, you don't convert Flash to Canvas, you just don't... You rebuild it all and that's hard :P
The site is looking to be quite functional, except of course the e-cards which are STILL in flash. I'm currently scouring the web far and wide, looking for that one guru who will lead me in the right step. I'll find them and the answers I seek.. eventually.
I am using Adobe Animate to (incorrect terminology ahead) "convert" the site back to working order. Yeah, you don't convert Flash to Canvas, you just don't... You rebuild it all and that's hard :P
The site is looking to be quite functional, except of course the e-cards which are STILL in flash. I'm currently scouring the web far and wide, looking for that one guru who will lead me in the right step. I'll find them and the answers I seek.. eventually.